-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 小职
2020-12-21
来源 :前端进阶学习交流
阅读 1186
评论 0
小职
2020-12-21
来源 :前端进阶学习交流
阅读 1186
评论 0
摘要:本篇主要是对Web前端CSS伪元素的介绍,以及在实际项目中的应用,以及伪元素与CSS类结合实现的页面效果,希望对前端CSS的学习有所帮助。
本篇主要是对Web前端CSS伪元素的介绍,以及在实际项目中的应用,以及伪元素与CSS类结合实现的页面效果,希望对前端CSS的学习有所帮助。

CSS Pseudo-elements 伪元素是一个附加至选择器末的关键词,允许对被选择元素的特定部分修改样式。CSS伪元素是一种样式化文档元素的方法,这些元素没有由文档树中的位置明确定义。
一、什么是伪元素?
CSS伪元素允许设置元素或元素部分的样式,而无需向其添加任何ID或类。当只想为段落的第一个字母设置样式以创建首字下沉效果,或者只想通过样式表在元素之前或之后插入一些内容等情况下,这将非常有用。
CSS3 为伪元素引入了新的双冒号(::)语法,以区分伪元素和伪类。
伪元素的新语法可以通过以下方式给出:
/*选择器::伪元素{ 属性:值 ; }*/
二、::first-line 第一行伪元素
该::first-line伪元素应用特殊的样式添加到文本的第一行。
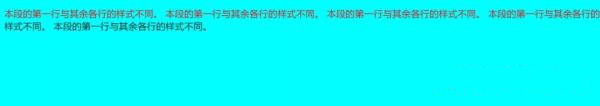
例:(规则设置了段落中第一行文本的格式。第一行的长度取决于浏览器窗口或包含元素的大小)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS ::first-line第一行伪元素示例</title>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body style="background-color: aqua;">
<p>
本段的第一行与其余各行的样式不同。
本段的第一行与其余各行的样式不同。
本段的第一行与其余各行的样式不同。
本段的第一行与其余各行的样式不同。
本段的第一行与其余各行的样式不同。
</p>
</body>
</html>

注意:
可以应用于::first-line伪元素的CSS属性是:font字体属性, background背景属性, color, word-spacing, letter-spacing, text-decoration, vertical-align, text-transform, line-height。
三、:: first-letter伪元素
::first-letter伪元素用于将特殊的样式添加到文本的第一行的第一个字母。
例:(规则设置文本段落的首字母格式,并创建类似首字下沉的效果)。
p::first-letter {
color: #ff0000;
font-size: xx-large;
}

注意:
可以应用于::first-letter伪元素的CSS属性是:font 字体属性, text-decoration, text-transform, letter-spacing, word-spacing, line-height, float, vertical-align ,color, margin 和 padding 属性, border 边框属性, background 背景属性。
如果没有属性float或 float属性值为'none‘。
四、:: before和:: after伪元素
::before和::after伪元素可以用于之前或一个元素的内容之后插入生成的内容。
content CSS属性与这些伪元素结合使用时,插入所生成的内容。
这对于进一步修饰内容丰富的元素非常有用,这些元素不应属于页面的实际标记。可以使用这些伪元素插入常规字符串或嵌入对象(例如图像)和其他资源。
例:
<style>
h1::before {
content: url("img/border.png");
}
h1::after {
content: url("img/border.png");
}
</style>

五、伪元素和CSS类
通常,只需要使用这些伪元素设置文本的某个段落或其他块级元素的样式。在那里,向伪元素声明一个类就起作用了。伪元素可以与CSS类组合以产生效果,特别是对于具有该类的元素。
例:(规则将显示所有段落的第一个字母class="article",以绿色,大小为xx-large。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用CSS伪元素与css类示例</title>
<style>
p.article::first-letter {
color: #FF0000;
font-size: xx-large;
}
</style>
</head>
<body style="background-color: aqua;">
<p>This a sample article.</p>
<p>This a normal paragraph.</p>
</body>
</html>

六、总结
本文基于CSS基础,主要介绍了什么是伪元素,::first-line, :: first-letter属性在实际项目中的应用,以及介绍了伪元素可以与CSS类组合以产生效果。实现页面的效果。
关注“职坐标在线”(Zhizuobiao_Online)公众号,免费获取学习视频资料、技术就业咨询。

 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号